Changer l'aspect de son blog 7 - Titres de messages, couleurs de commentaires...
Alors on voudrait bien que les commentaires se démarquent de notre texte à nous. On veut qu'il ait une police différente et une couleur différente ou autres changements. Voici donc... Vous aimeriez que vos commentaires ressemblent à l'image ci-dessous !
Vous devez, en premier lieu, copier ce code-ci :
.blogbody .commentbody {
font-family: Vous mettez la police de votre choix ici, dans mon exemple j'ai mis Comic Sans MS;
color: #le code de couleur de votre choix;
font-size: la grosseur à votre goût, de préférence plus petite que votre titre de texte à vous;
font-weight: bold ou normal;
font-style: italiq, underline... ou... normal;
text-transform: je vous suggère normal mais vous pourriez mettre uppercase;
text-align: center ou left ou right;
line-height: 150%; ( la grosseur de la ligne d'écriture)
margin-bottom: 10px;
}
et vous changez ce qui est en gras à votre choix. Vous devez, en mode avancé mettre ce code dans
Apparence/Editez le fichiers de ce modèle/Sélectionnez/Feuille de style générale. Vous placez le code où vous voulez, moi je l'ai mis entre blogbody et blog item footer parce que cela me semblait "logique" mais cela n'a pas vraiment d'importance. Ce sera peut-être plus facile pour vous de le retrouver si vous voulez faire des changement ( dans le cas d'un changement de graphisme comme je fais souvent pour mon blog par exemple)
Maintenant, vous devrez copier ce bout de code. En passant, j'ai pris les codes pour ce tut dans le forum d'aide de Canalblog, lien gentillement fourni par une lectrice de TUTOFAF...
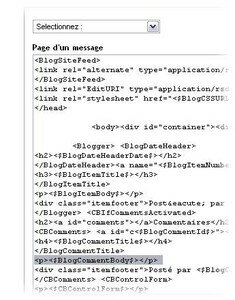
Donc, vous copiez ce petit bout de code ici voir l'image ci-dessus car la page change automatiquement le bout de code à cause des balise html ( pas celui surligné en noir mais celui commençant pas <div...
et remplacer
<p><$BlogCommentBody$></p>
dans Apparence/éditez les fichiers de ce modèles/sélectionnez/page d'un message
Voilà, maintenant vous devriez avoir un commentaire en couleur
Maintenant, on peut aussi changer l'aspect de ses titres à soi.
Pour cela, il faut voir à quoi est associé nos titres. Dans Apparence/éditez les fichiers de ce modèle/Sélectionnez/page d'accueil, il faut retrouver le code approprié. Voir image. Ici on voit que le titre est associé à H3. Nous allons donc modifier H3 dans Feuille de style générale.
Voici le code et ce qui correspond à quoi
.blogbody h3 {
font-family: Georgia, Times New Roman, Times, serif; naturellement, votre police d'écriture pour le titre
color: #000000; la couleur, ici noire
font-size: medium; la grosseur de la police, de XX-small à XX-large
font-weight: bold; caractères foncés (épais) ou normal
font-style: italic; en italique ou normal, vous pouvez aussi mettre underline pour souligné...
text-transform: uppercase; toutes les lettres en majuscule
text-align: center; la place du texte dans la page, ou right ou left (droite ou gauche)- ici au milieu
border-top-style: none; bordure en haut du texte - ici rien
border-right-style: double; bordure à droite du texte - ici double
border-bottom-style: double; bordure en bas du texte - ici double
border-left-style: none; bordure à gauche du texte - ici rien. On peut mettre solide, ou dotted pour pointillée aussi
border-width: 1px; la largeur de la bordure
background: #91918F url("https://storage.canalblog.com/83/71/236984/11261157.jpg") no-repeat 0% 0%; ici j'ai mis une couleur d'arrière plan qui prend toute la largeur, de plus j'ai inséré une image, une petite puce pour "puncher" mon titre. Voir le tut comment insérer une bannière sans avoir un autre compte et suivre la même procédure pour insérer l'image de la puce comme une bannière et ensuite dans gestion de fichier aller chercher votre url de cette image. Bien préciser dans ce cas là no-repeat sinon l'image se répétera tout le long du rectangle de couleur dessous votre titre
margin-bottom: 10px; l'espace en dessous de votre titre avant que votre texte apparaisse
padding: 3px; l'espace qu'il y aura en haut et en bas et de chaque coté à l'intérieur du rectangle. Une genre de marge à l'intérieur de la boîte que vous venez de créer.
Maintenant, si vous voulez que les titres de vos commentaires soient différents de vos titres de messages, il faut ajouter un code encore une fois.
Celui-ci, juste après .blogbody h3 dans Feuille de style générale
.blogbody h4 {
font-family: Georgia, Times New Roman, Times, serif;
color: #000000;
font-size: small;
font-weight: bold;
font-style: italic;
text-transform: uppercase;
text-align: left;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: double;
border-width: 10px;
background: ;
margin-bottom: 10px;
padding: 3px;
Pour moi cela donne l'image ci-dessus. Maintenant à vous de configurer les codes à votre goût. Il ne faut pas oublier aussi d'indiquer à vos titres de commentaires qu'il faut aller chercher un autre code. Pour cela, il faut l'indiquer dans page d'un message et indiquer le bon H :-)
J'espère que vous en aurez appris encore un peu plus et que vous êtes de plus en plus à l'aise pour jouer dans vos codes ! Je vous le dis, un jour, vous le ferez tout tout seul.
Ce tut est une gracieuseté de Frenchgirl













/https%3A%2F%2Fstorage.canalblog.com%2F19%2F86%2F140754%2F38831734_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F45%2F42%2F140754%2F29994108_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F74%2F79%2F71367%2F26020722_p.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)