Changer l'aspect de son blog 13- la feuille de style généralisée
Bon, avant d’aller indiquer quoi est quoi dans le code de la fameuse page « feuille de style général », je vous conseille quand même d’aller indiquer en mode normal la plupart de vos couleurs. Ce sera déjà cela de fait.

Maintenant, examinons notre feuille de style
body {
margin: 0px 0px 0px 0px;
text-align: center;
background-color: #333; couleur
d’arrière-plan de base, endroit où nous pouvons mettre aussi une image
d’arrière-plan (voir le tutoriel approprié)

#container
{
width: 908px; largeur de notre blog, y compris les colonnes. Vous pouvez
ajuster (voir tutoriel approprié)
padding: 0px;
background-color: #66FFCC; couleur du blog central en arrière de tous les blocs. Peut
aussi ajouter une image ici (VTA = Voir Tutoriel Approprié)
border-top-style: dashed; bordure en
pointillée
border-right-style: dashed;
border-bottom-style: dashed;
border-left-style: dashed;
border-width: 5px; largeur de la bordure
border-color: #CC0000; bordure rouge
margin-right: auto;
margin-left: auto; on peut indiquer un nombre de px ici pour ajuster le blog
contre l’écran.

#content { colonne du centre
seulement
float:
left; va s’ajuster juste à gauche de la colonne de
gauche… bien ajuster les dimensions sinon, elle va « flotter » en
dessous (VTA)
width:
500px; largeur de notre colonne
background-color:
#66FFCC; possibilité de mettre une image, attention, si
l’image est trop texturée, votre texte risque d’être illisible.
border-top-style:
double; la
largeur de la bordure pour doit être au minimum de 3 px
si vous voulez que le « qualificatif » de double s’applique.
border-right-style: double;
border-bottom-style: double;
border-left-style: double;
border-width: 3px;
border-color: #FF3300;
overflow: hidden;

#rightbar { colonne de droite (
votre droite !)
float:
left; elle aussi va s’ajuster sur la gauche de la
colonne précédente.
width: 200px;
background-color: #0000CC; toujours possible d’ajouter une image, toujours mêmes règles
border-top-style: none; aucune bordure
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
overflow: hidden;

#leftbar { colonne de gauche !
ben... l’autre droite !)
float: left;
width: 200px;
background-color: #669933; une image ?
border-top-style: dotted; bordure pointillée
border-right-style: dotted;
border-bottom-style: dotted;
border-left-style: dotted;
border-width: 1px;
border-color: #FFFFFF;
overflow: hidden;

#topbar-logo { le rectangle de votre
titre... attention, si vous vouliez mettre une bannière ici, il faut mettre une
image, même bidon dans le mode normal à la place

sinon, vous risquez d’avoir des
problèmes d’affichage. Ne me demandez pas pourquoi mais bon, au moins vous êtes
averti-e-s
border-top-style:
solid; bordure ligne pleine
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-width: 3px;
border-color: #33FF99;
background: #FFFFCC; le lien url de votre bannière si c’est le cas
height: 0px;
ajuster la hauteur selon la hauteur de votre bannière
display: none;

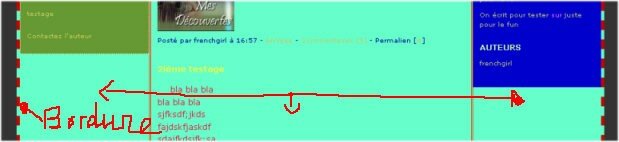
vous voyez que la bordure de la page du blog entier s’applique par-dessus la bordure bleue du titre du blog

Attention, tous les liens de votre site seront affectés par ces codes. Si une image est aussi un lien et que votre code de lien est « underline » pour le « text-decoration » votre image sera automatiquement soulignée aussi… Les pieds des messages, les listes de catégories sont aussi des liens dans votre blog.
a {
text-decoration: none;
a:link { lien “vierge” de tout click
color: #CCCC66;
text-decoration: none;
a:visited { indique par une autre
couleur si désiré que le lien a déjà été cliqué
color: #CCCC66;
text-decoration: none;
a:active { si le lien s’affiche dans
une autre fenêtre, couleur de lien pendant que celle-ci est ouverte
color: #FFFF99;
text-decoration: none;
a:hover { couleur de lien quand la
souris passe dessus
color: #FFFF99;
text-decoration: none;
Pour les trois codes de titres, les H1, H2 et H3 simples indiquent que la marge sera de zéro et qu’il n’y aura pas d’espacement « autour » d’eux. Le padding étant comme un coussin de X pixels qui empêche le texte de venir se coller trop proche si indiqué
h1 {
margin: 0px;
padding: 0px;
}
h2 {
margin: 0px;
padding: 0px;
}
h3 {
margin: 0px;
padding:
0px;
#topbar h1 { le titre de votre blog, la grosseur de
caractère, la police…
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #CC9933;
font-size: xx-large;
font-weight: bold;
font-style: normal;
text-align: left;
#topbar a { Vous voulez soulignez
votre titre ? C’est ici
text-decoration: none;
color: #CC9933;
#topbar h2 { le sous titre de votre
blog
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF00CC;
font-size: small;
font-weight: bold;
font-style: normal;
text-align: left;

.blogbody { code de base qui
affectera le contenu “texte” de votre blog
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF0033;
font-size: small;
font-weight: normal;
font-style: normal;
text-transform: none;
padding: 10px;
text-align: left;
line-height: 150%;
}
.blogbody h2 { la date de votre
blog)
font-family: Georgia, Times New
Roman, Times, serif;
color: #999;
font-size: small;
font-weight: bold;
font-style: normal;
text-transform: uppercase;
text-align: left;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-width: 1px;
border-color: #;
margin-bottom: 10px;
padding: 3px;
}
.blogbody h3 { titre de chaque
message
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FFFF33;
font-size: small;
font-weight: bold;
font-style: normal;
text-transform: none;
text-align: left;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
margin-bottom: 10px;
padding: 0px;
}
.blogbody p { texte du message
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF0033;
font-size: small;
font-weight: normal;
font-style: normal;
text-transform: none;
text-align: left;
line-height: 150%;
margin-bottom: 10px;
}
.blogbody .itemfooter { pied des
messages (posté par, commentaires...)
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #000099;
font-size: x-small;
font-weight: normal;
font-style: normal;
text-transform: none;
text-align: left;
margin-bottom: 25px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 2px;
border-color: #;
padding: 0px;
clear: both;
}
.navlinks {
padding: 10px;
.navlinks .title { titre des
catégories
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #CCFF99;
font-size: small;
font-weight: bold;
font-style: normal;
text-transform: uppercase;
text-align: left;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
padding: 0px;
}
.navlinks
ul {
padding: 0px;
margin: 0px 0px 20px 0px;
list-style-type: none;
margin: 0px 0px 20px 0px;
}
.navlinks li { le « li »
indique une liste à puce… ici sans puce mais légèrement décalé par rapport au
titre
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF66FF;
font-size: x-small;
font-weight: normal;
font-style: normal;
text-align: left;
line-height: 150%;
margin-top: 10px;
}
.navlinks .item { liste sous les catégories
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF66FF;
font-size: x-small;
font-weight: normal;
font-style: normal;
text-align: left;
line-height: 150%;
margin-top: 10px;
margin-bottom: 10px;
}
#calendar { tout pour le
calendrier... amusez-vous
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF66FF;
font-size: x-small;
line-height: 150%;
padding: 2px;
margin-bottom: 20px;
}
#calendar
table {
width: 100%;
padding: 2px;
border-collapse: collapse;
border: 0px;
}
#calendar
caption {
font-family: Verdana, Arial,
Helvetica, sans-serif;
color: #FF66FF;
font-size: x-small;
font-weight: bold;
text-align: center;
text-transform: uppercase;
padding: 3px;
}
#calendar
th {
font-weight: normal;
text-align: center;
}
#calendar
td {
text-align: center;
}
.image {
text-align: left;
margin-bottom: 20px;
}
.navlinks img { si vous voulez une
bordure autour de vos images... TOUTES LES IMAGES
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-width: 1px;
border-color: #990066;
}Bon ici les codes recommencent mais cette fois-ci pour l’album photo si
vous en avez-un. Je crois que vous êtes maintenant capable.
#album-container
{
width: 908px;
padding: 0px;
background-color: #669999;
Ce tut est une gracieuseté de Frenchgirl



/https%3A%2F%2Fstorage.canalblog.com%2F19%2F86%2F140754%2F38831734_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F45%2F42%2F140754%2F29994108_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F74%2F79%2F71367%2F26020722_p.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)