Changer l'aspect de son blog 1- les colonnes
Comment faire pour faire un blog plus large ou moins symétrique... Lorsqu'on s'inscrit avec canalblog, en mode ordinaire, il nous formate le blog à 800 pixel par défaut ( soit 600 et 200 si à deux colonnes). Mais voilà, si on veut toute la largeur de la page, ou si on veut une colonne plus petite que l'autre ( à 3 colonnes), bref, si on veut le personnaliser dans le mode avancé, que faire.
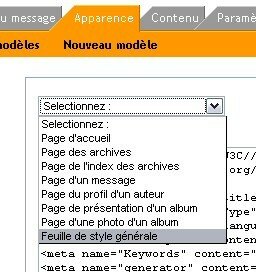
Premièrement, nous allons toujours dans notre feuille de style.
Ensuite, on repère les bons indicateurs.
Ici, body c'est la couleur de notre page, on peut aussi y insérer une image de fond, une tuile si vous préférer.
Ensuite on a container, ça c'est pour la page centrale de notre blog qui comprend tout ( le titre, les colonnes et l'espace texte). Par exemple, j'ai mis à 850 au lieu de 800 pour me laisser un peu plus de place pour écrire mon blog perso. Mais attention, vous remarquerez par la suite, que mes deux colonnes ne font pas un total de 850, il faut bien sûr tenir compte des bordures plus ou moins épaisses... Vous pouvez voir aussi que j'ai mis un "padding" ... c'est comme une bordure mais pas tout à fait. Ça ressemble plus à une marge mais extérieure.
Nous avons aussi content. Ça c'est la partie du texte. Si vous voulez changer des choses dans votre colonne centrale ou la grande partie texte, c'est là. Moi je l'ai mise plus large un peu pour un texte plus "imposant"
ET là, vous avez le right et le leftbar. Tout simplement la colonne de droite et de gauche. Dans mon cas, il n'y a qu'une colonne, l'autre se met automatiquement à 0 quand on fait la première mise en page dans le mode régulier.
Si vous mettez plus de pixel que le container, la colonne ira se placer sous l'autre. Il faut donc bien calculer avec les bordures. Si vous êtes pas certain, fait un prévisualiser et ajuster au besoin. N'oubliez de validez à chaque fois sinon vous perdez votre mise en forme. Dans les prochains tuts, on continuera à décortiquer la feuille de style CSS pour pouvoir jouer un peu avec les effets, et autre petits bidules.
Ce tut est une gracieuseté de Frenchgirl






/https%3A%2F%2Fstorage.canalblog.com%2F19%2F86%2F140754%2F38831734_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F45%2F42%2F140754%2F29994108_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F74%2F79%2F71367%2F26020722_p.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)